Puedes insertar widgets de Twitter o páginas privadas de Google Sites clásico.
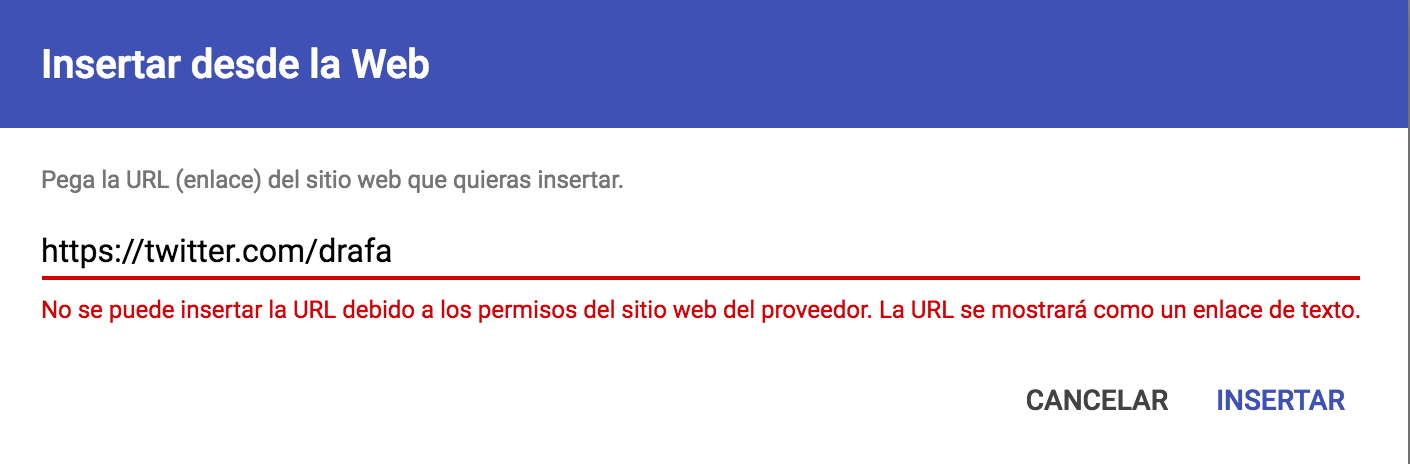
![]() Google tiene implementado en la nueva versión de Sites insertar por medio de una URL un sitio web, sin embargo, hay ciertas páginas como Twitter y otras muchas que dan error y sólo nos deja insertar el enlace.
Google tiene implementado en la nueva versión de Sites insertar por medio de una URL un sitio web, sin embargo, hay ciertas páginas como Twitter y otras muchas que dan error y sólo nos deja insertar el enlace.

Pues bien, hay una forma de insertar estas páginas por medio de Google Apps Script.
Os voy a poner un ejemplo para insertar la línea de tiempo de Twitter.
① Primero accedemos a Google Apps Script, los scripts se almacenan en nuestro Google Drive y también podemos crear uno nuevo desde ahí.
② Una vez dentro, ponemos un nombre a nuestro script y pegamos el siguiente código:
function doGet() {
return HtmlService.createHtmlOutputFromFile('Index')
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
}
Estas líneas lo que hacen es crear un archivo html de salida con el nombre de Index y lo insertará como un iframe.
Una vez hecho esto guardamos los cambios.
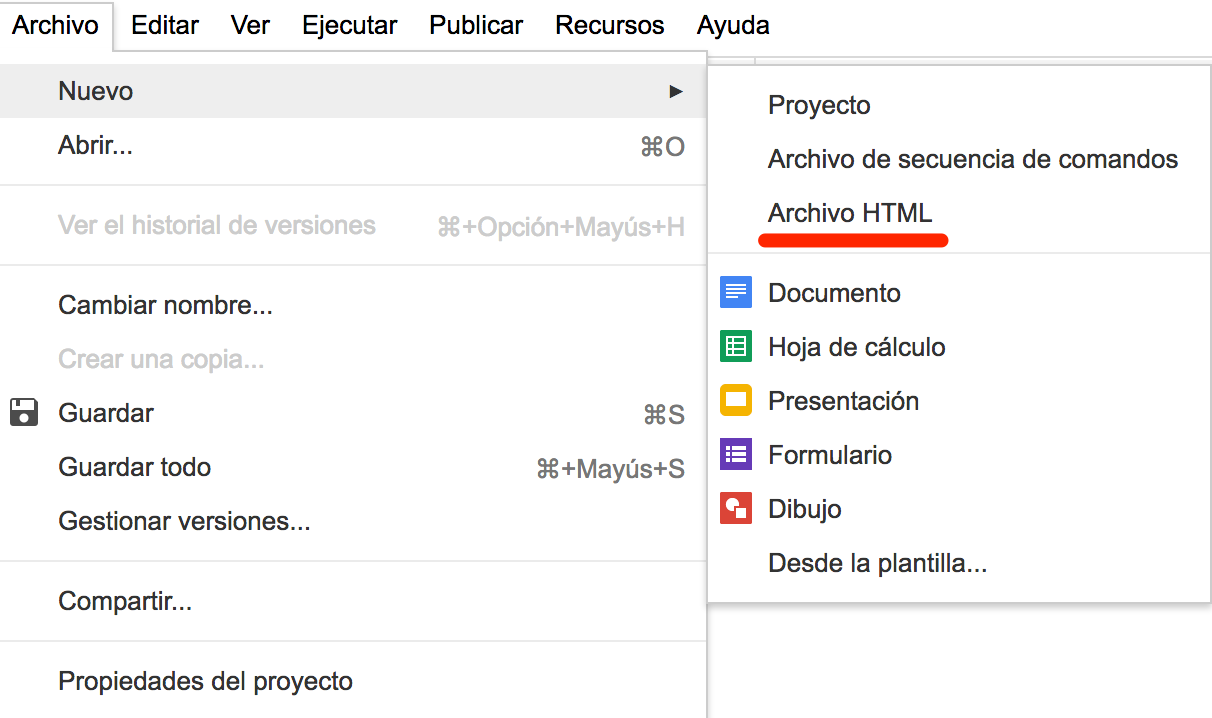
③ Nos vamos al menú Archivo / Nuevo / Archivo HTML y le damos el mismo nombre que el que tiene en el codigo.gs. Si no coincide no funciona.

④ El archivo índex.html es una página básica de html, tenemos que pegar el código correspondiente dentro de las etiquetas, en el caso de insertar el Timeline de Twitter insertaríamos el siguiente código entre las etiquetas body:
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<a class="twitter-timeline" href="https://twitter.com/nombre_usuario">Tweets by nombre_usuario
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"> </script>
</body>
</html>
Una vez hecho esto guardamos los cambios.
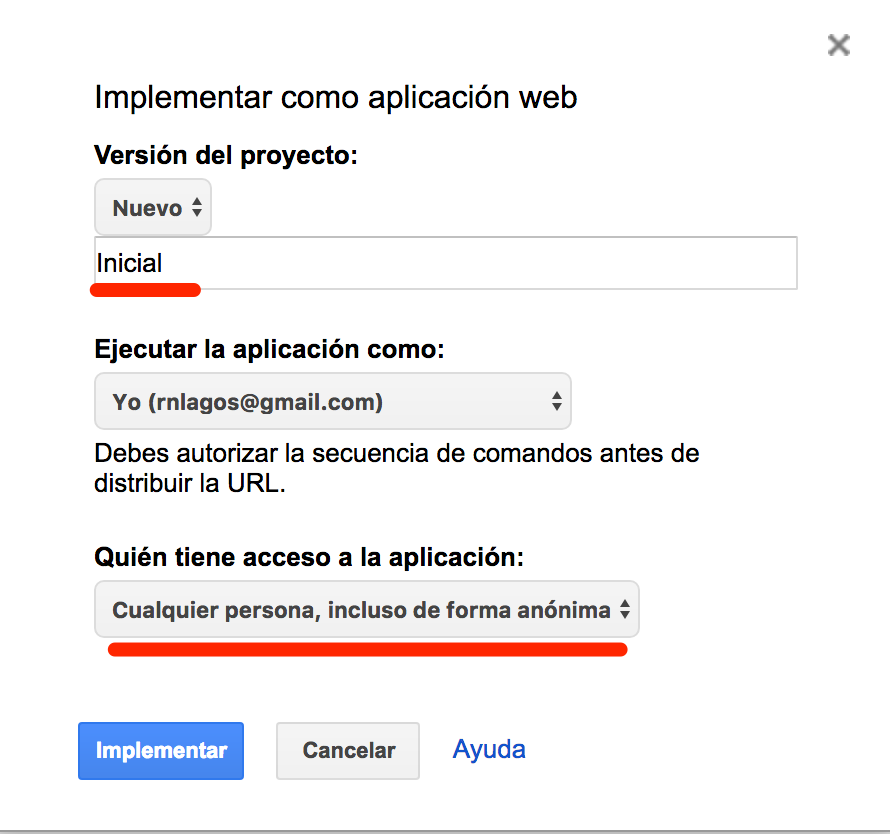
⑤ Ahora tenemos que implementarlo, nos vamos al menú Publicar y seleccionamos Implementar como aplicación web, nos aparecerá la siguiente imagen.

En esta ventana nombramos la versión y le damos permisos para que todo el mundo tenga acceso.
Cada vez que hagamos cambios en el archivo html deberemos guardarlo e implementarlo de nuevo para que se actualice el código en los servidores.

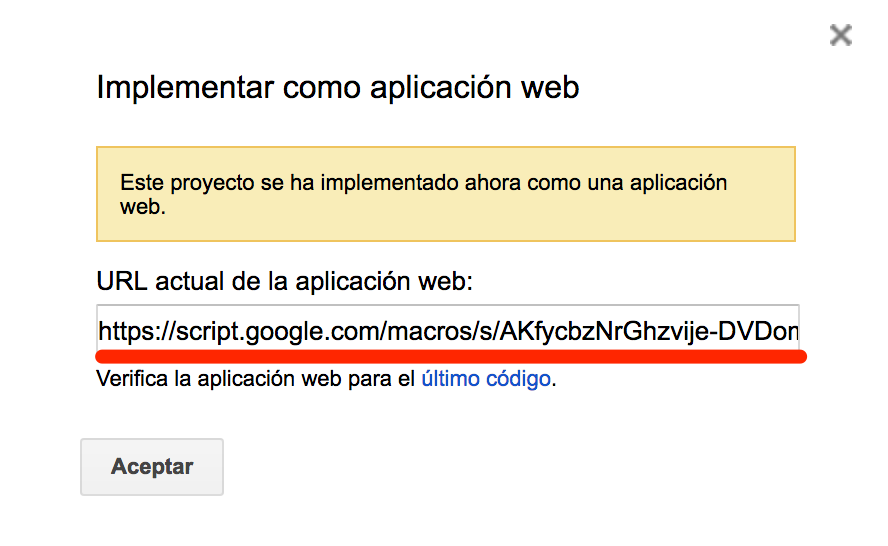
Una vez publicado e implementado como aplicación web nos da una URL válida que es la que insertaremos en nuestro Site.

Cada vez que hagamos cambios deberemos implementarlo de nuevo con una nueva versión.
Podéis ver mi línea de tiempo implementada en este enlace, https://sites.google.com/view/practicas-con-sites
Insertar una página protegida de Google Sites Clásico
En la nueva versión de Google Sites no podemos aplicar permisos a páginas concretas, como si que podemos hacer con la versión clásica, con estas líneas de código podemos insertar páginas de sites con permisos restringidos que nos dan error si lo hacemos de forma convencional, sólo verán los contenidos los usuarios que tengan permisos, el resto sólo verá un espacio en blanco.
Como la URL se inserta como un iframe, en el código del archivo Index.html hay que escribir el ancho y alto para que se vea bien la página insertada.
<iframe src="https://sites.google.com/site/nombre_site/pagina_protegida" width="100%" height="800"></iframe>
Y esto es todo, yo en las pruebas que he hecho funciona perfectamente, solo ven los contenidos los usuarios con permisos para ver la página, el resto solo ve un espacio en blanco. Tengo que mirar si con CSS en línea se podría poner algún mensaje a las personas sin permisos para que no vean el espacio en blanco; también se puede poner un mensaje de aviso encima de estos contenidos.
Si tenéis cualquier duda o problema publicarlo en los comentarios.
Fuente: la base de este post es una reinterpretación de este artículo hecho por Martin Hawksey.
Vídeo tutorial en inglés hecho por Brad Dale: https://goo.gl/E2cNqG
Por Horacio Lena marzo 15, 2023 - 1:09 am
Hola. ¿Hay alguna manera de insertar el valor de una celda de Sheets en un site de Google o en un documento de Google?
Sé que se pueden insertar gráficos o incluso hojas, pero ¿es posible que en medio de un texto pueda insertar el valor de una celda (y que se actualice automáticamente) y continuar con el texto?
Por Bruno agosto 23, 2020 - 3:26 pm
Hola, intenté los pasos sugeridos y efectivamente funciona para twitter ya que esa plataforma te provee el código html que se agrega en el archivo index.html del App Script, sin embargo en la prueba que estoy haciendo de un Google Site dentro de otro Google Site no funciona, ya que no se tiene el código html para agregarlo.
.
Alguna sugerencia..???
Por Rafael Nuñez-Lagos julio 2, 2019 - 1:22 pm
@Francisco – Si has probado tal y como os indico en el tutorial y no te funciona puede ser porque te saltas algún punto, cerciórate que lo haces paso a paso ;)
Por Francisco Nuñez junio 26, 2019 - 7:57 pm
Hola muchas gracias por la información, me puedes por favor indicar como insertar una pagina de un Site dentro de otro Site. De antemano muchas gracias
Por JP junio 23, 2019 - 4:39 pm
Hola,
Estoy intentado meter una página como slack o asana o trello? me valdría cualquiera de ellas.
No entiendo muy bien si se puede llegar hacer. Grcias!!
Por Rafael Nuñez-Lagos abril 18, 2019 - 1:00 pm
@Orlando – Lo que te pide Google es la URL de la web que quieres insertar, haces clic en la barra de direcciones y copias toda la dirección, luego haces doble clic en el sitio de la página donde lo quieres insertar, escoges URL de la ventana emergente y pegas lo que tienes en el portapapeles, si no sabes cómo hacerlo, sigue este otro tutorial para guiarte. Si te diera error tendrías que hacerlo tal y como os lo cuento en este tutorial.
Por Orlando Miguel Castro Martinez abril 13, 2019 - 1:40 am
hola, espero que me puedan ayudar, tengo un sitio web y un blog al cual no tengo acceso al codigo html porque la elaboro una compañía, como puedo en google si este me pido que suba un archivo html, que otra forma puedo utilizar para verificar mi sitio web en google, debo confesar que no se mucho de esto, espero me haya hecho entender, gracias de ante mano por la ayuda que puedan brindarme.
Por Rafael Nuñez-Lagos octubre 1, 2018 - 4:16 pm
@Ana – Tienes que buscar la URL del post de Instagram que quieres insertar y luego seguir los pasos del tutorial, puedes verlo funcionando en este enlace: https://sites.google.com/view/practicas-con-sites
Por Ana octubre 1, 2018 - 11:27 am
Hola buenas, me gustaría saber como instertar la home page de instagram de una cuenta siguiendo estos pasos. Es decir, ¿qué tengo que cambiar para que en vez del time line de twitter me aparezca la homepage de mi cuenta de instagram?
Gracias
Por daniel andres cely julio 13, 2018 - 4:19 am
hola me ayudaria a verificar una mi dominio creado en google sites con searh console lo he intetado subiendo un archivo html y no he podido
Por Rafael Nuñez-Lagos julio 1, 2018 - 12:26 pm
@Edgar – Esta opción es para cuando te falla la opción de inserción por URL.
Por Edgar Argüello julio 1, 2018 - 8:35 am
Hola. Una consulta. Este mismo procedimiento serviría para insertar Facebook Pixel? o se puede insertar directamente en la opción Insertar código?
Por Carlos Prieto junio 13, 2018 - 12:19 am
Genial. He insertado mi blog en el Site sin ningún problema y funciona estupendamente. Gracias.
Por Rafael Nuñez-Lagos abril 16, 2018 - 10:27 am
@Arturo – Si quieres mostrar una web normal tienes que usar la opción de insertar que lleva incorporado Sites y te inserta por defecto un iframe.
Si quieres insertar tus Tweets de esta forma no se puede, Sites te dará error y es cuando tienes que usar el script para insertarlo, en esta página puedes verlo en acción.
Por Arturo abril 14, 2018 - 4:51 pm
Hola, gracias por el articulo.
He intentado hacer lo mismo pero simplemente para que muestre una Web usando en el index que mencionas el …iframe src=… y me sale el cuadrante del iframe en blanco, no da error pero tampoco saca nada. No sé como seguir… he probado con diversas webs en el iframe pero ninguna la muestra.
Por Rafael Nuñez-Lagos marzo 17, 2018 - 8:59 pm
@Jon – No necesitas hacer ningún script para incrustar una Hoja de Cálculo de Google y que la editen los colaboradores con permisos, desde la opción compartir puedes embeberla en una página web por medio de iframe.
Por jon marzo 16, 2018 - 2:16 pm
buenas, una pregunta, estoy haciendo una web, con dream, y quiero implementar script.google para poder editar google sheets desde una web. como puedo hacerlo?
un saludo